We have used Response.Redirect() and Server.Transfer() in earlier versions of Asp.net. Now we have Response.RedirectPermanent() method in ASP.Net 4.0 to permanent redirection of a page with http status code 301. This is basically useful when the website is available on internet and webpage or whole website is moved from one domain to another or URL is changed. Http code 301 will be issued and search engine will automatically take care of new URL. HTTP 301 redirect will instruct search engine that the page have been moved permanently and old url can be removed from Index. This is really very useful for search engine Like google.
The difference between Response.Redirect() and Response.RedirectPermanent as follows
1. Response.Redirect() is considered as a temporary redirection by search engine whereas Response.RedirectPermanent() is considered as a permanent redirection of a page which means it informs search engine that the page location has been moved permanently and needs to be indexed for future reference.
2. Response.Redirect() redirects page with Http code 302, Response.RedirectPernament() redirects page with http code 301.
3. There is no search engine optimization benefit in Response.Redirect() because of its temporary behaviour.
Here is the code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace MSCoderPermanentRedirectSample
{
public partial class ProductsForm : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Response.RedirectPermanent(“~/LatestProductsForm.aspx”);
}
}
}
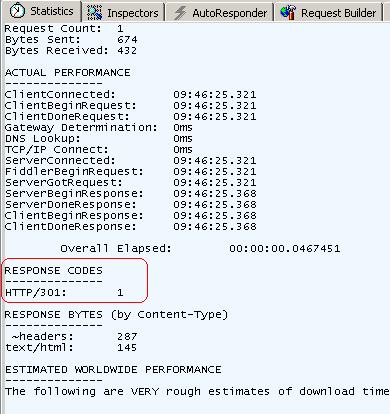
If we have Fiddler2 then we can see HTTP headers and HTTP 301 code clearly.

When to use:
Response.Redirect – If page is temporarily changed and will be changed to original form soon.
Response.RedirectParmanent – When we want to delete old URL index from search engine and store new URL for better performance.
Server.Transfer – If we want search engine to be unaware of the redirection.