Hi,
It was a holiday today and I was totally free, so I thought of writing a new post but I was not having any topic to write. I started thinking and after sometime I got one topic that was “Nested DataGrid Using Silverlight†and Started working on it. Finally I could finish it.
In this example I have used Silverlight 4.0, Silverlight enabled WCF service to get the data. There is no database connectivity in this because I just wanted to show how we can use Nested Grid in Silverlight. For database connectivity with DataGrid in Silverlight you can refer http://mscoder.wordpress.com/2010/07/11/datagrid-binding-and-crud-operations-in-silverlight-4-using-wcf-service/.
Creating New Project
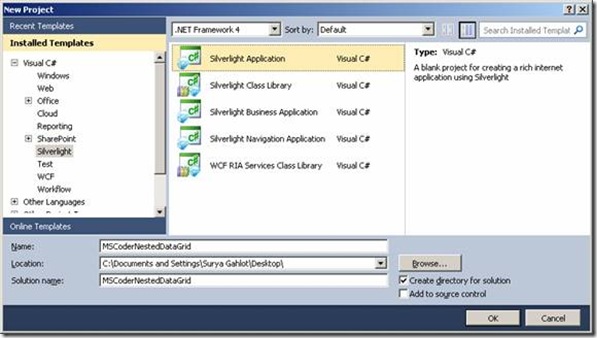
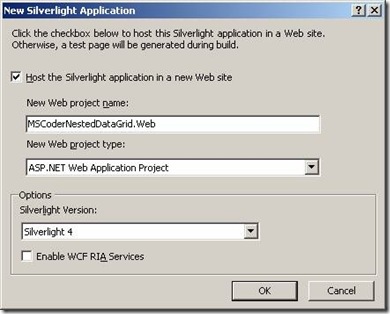
- Create new Silverlight Application
Click Ok
Adding Classes
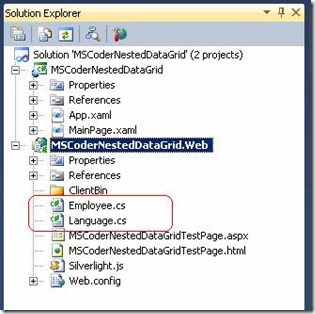
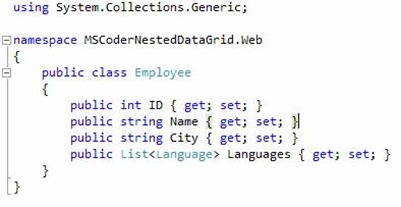
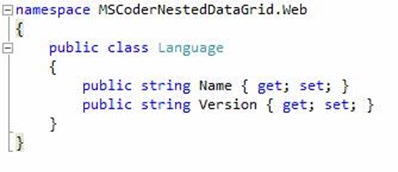
Add two classes Employee and Language under MSCoderNestedDataGrid.Web as shown below
Adding Service
Right click on MSCoderNestedDataGrid.Web project.
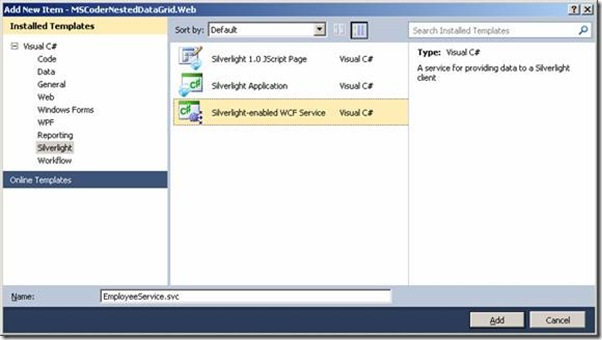
Select Add -> New Item
Click Silverlight template in the Template list.
Select Silverlight enabled WCF Service.
Name it as “EmployeeServiceâ€.
Open EmployeeService.svc.cs
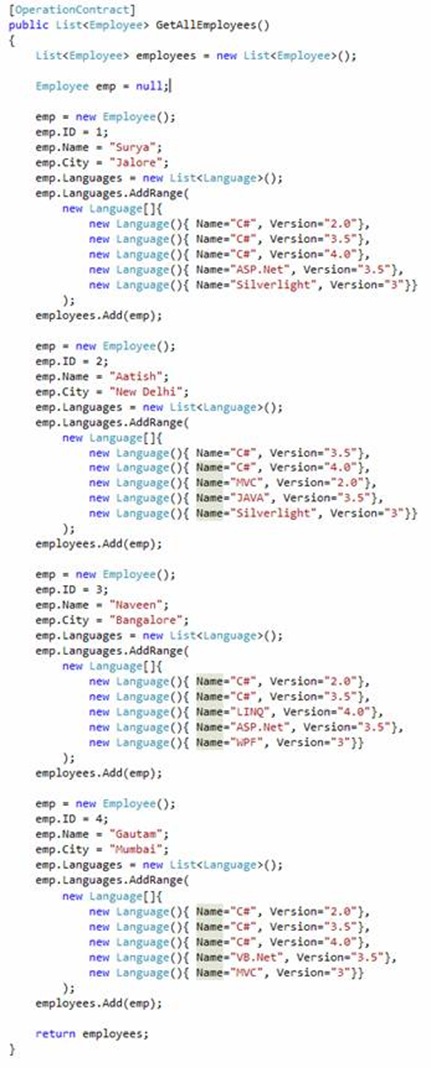
Write one method GetAllEmployees() which returns List<Employee> as shown below
Build MSCoderNestedDataGrid.Web project
Adding Service Reference
Add Employee service reference to MSCoderNestedDataGrid project
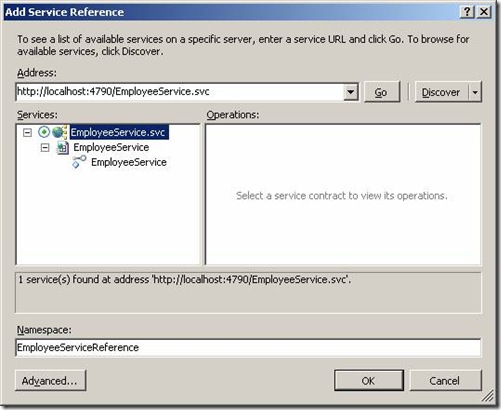
Right Click -> Add service reference
Click on Discover button
Name reference as “EmployeeServiceReferenceâ€
Adding DataGrid Control
Open MainPage.xaml
Add a DataGrid control to this form from ToolBox
Name it “grdEmployeeâ€
Set ItemSource property as “{Binding}â€
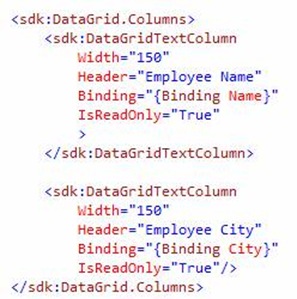
Add two TextColumns to grdEmployee and bind it as shown.
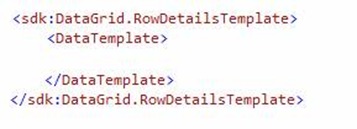
Add RowDetailsTemplate to grdEmployee
Add a DataGrid inside the DataTemplate
Name it as grdDetail
Set ItemSource = “{Binding Languages}â€
Add 2 columns Language and Version
Bind it.
Code behind
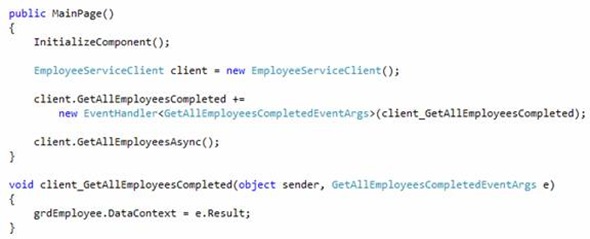
Open MainPage.xaml.cs file
In side the Constructor create an object of EmployeeServiceClient
Add a handle to GetAllEmployeesCompleted
Call GetAllEmployeesAsync();
Set grdEmployee.DataContext = e.Result; in handler
That’s it.
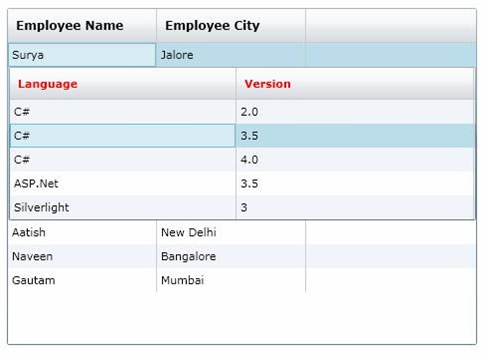
Now run the application and click any row it will display one more grid which contains the details of that record.
Link to Download the Code













It’s very useful and easy to understand. Thanks for posting article like this.You are doing great work.
Thanks Chandra Dev.
You gave very good example. It really helped me in my project. Thankyou so much for your tutorial.
awesome explanation n awesome example. thnx