Typically Web Tests are designed for handling a wide variety of WebTest scenario. By Using Data Binding, Extraction Rules, Context Parameters we can control our WebTest. But sometimes more control is needed. Coded WebTest Provide a most Control and extensibility because we can code using C# or VB.Net.
In WebTest there is no direct approach to loop our request. If a WebTest must loop in order to issue several requests that are dynamically determined during the test, we can use coded Web tests,
Here I am going to explain a small example of it.
Scenario -
Let assume there a small web application, in that there is login screen, home page and Product Page. Once user provides correct Username and Password in the login screen, he will be redirected to Home Page from there he can go to Product Page. In product page user can enter all the products name he/she wants to buy and then he/she will be clicking on logout.
Below are the two Lists one for Users and one for Products
Users Products
1. Surya 1. Mobile
2. Madhu 2. Computer
3. Laptop
4. TV
5. DSLR Camera
User will login using username “Surya†and in product page he will enter all the products available in the product list and then he will logout. Same sequence will be followed for user “Madhuâ€.
Expected Result
ID UserID Product
1 1 Mobile
2 1 Computer
3 1 Laptop
4 1 TV
5 1 DSLR Camera
6 2 Mobile
7 2 Computer
8 2 Laptop
9 2 TV
10 2 DSLR Camera
Record Parent WebTest
1. Start Recording
2. Open Login Page
3. Enter UserName and Password
4. Click Login
5. Click on Product link to navigate to Product Page
6. Click logout
7. Stop Recording
Record Child WebTest
1. Start Recording
2. Open Product page
3. Enter a Product Name
4. Click on Add
5. Stop Recoding
Bind username, password and Product textbox to the datasource. Follow below link for more details on data binding.
http://mscoder.wordpress.com/2010/05/19/creating-webtest-in-visual-studio-team-system-2008/
Generate the Code of Both the WebTests -> Right Click on WebTest -> Click Generate Code.
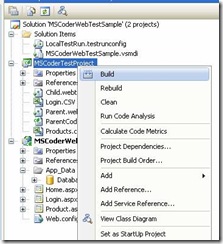
Right Click on the Project and Build it
Open ParentCoded Class
Add IncludeCodedWebTest attribute to ParentCoded Class.
[IncludeCodedWebTest("MSCoderTestProject.ChildCoded", "MSCoderTestProject.dll")]
Change the DataBindingAccessMethod from Sequential to Unique.
Call Child WebTest in ParentWebTest before Logout request.
Eg.
WebTest myChildTest = IncludeWebTest(new MSCoderTestProject.ChildCoded(), false); foreach (WebTestRequest r in myChildTest) { yield return r; }
Open ChildCoded Class
Insert a loop which will execute 5 times.
Move the DataTable Cursor to Next row
int maxCount = 5; for (int index = 1; index <= maxCount; index++) { //Code for making Request if (index != maxCount) { this.MoveDataTableCursor("ProductDataSource", "Products#csv"); } }
Run a Coded WebTest
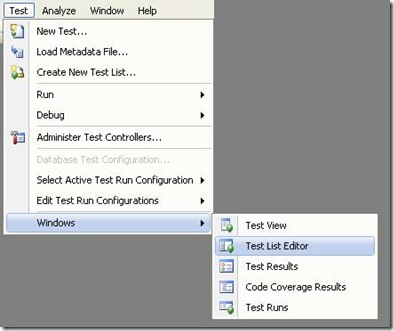
Click Test Menu
Click Windows -> Click Test List Editor
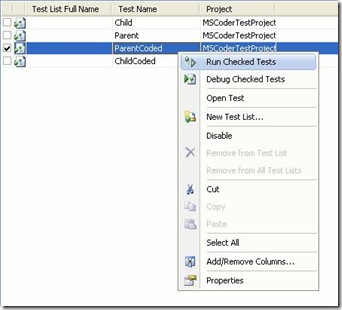
Select ParentCoded Test and Right Click on it
Click on Run Checked Tests.
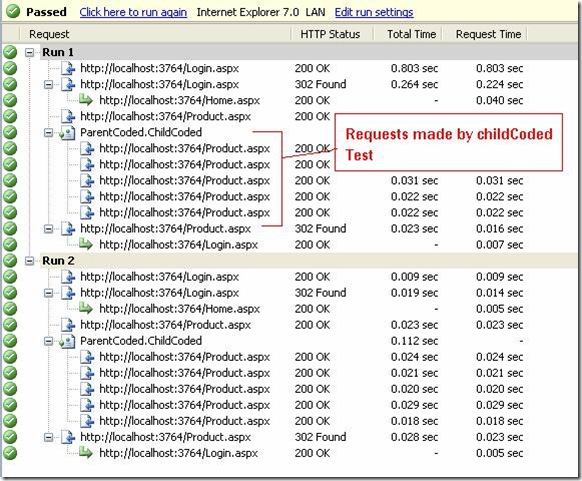
Result will be displayed in the Test Result window.
Double Click on the result.
Here we can see all the request made by the ChildCodedTest.
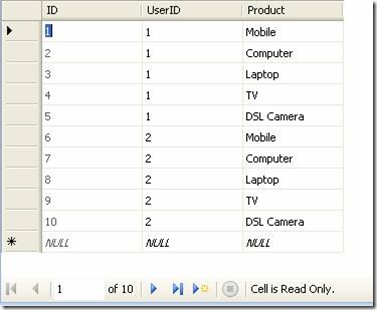
This is the final view of the table where data has been saved by the test.
Link to Download the Code





Thank you so much for sharing all this information in this much detailed & precise way. It is really helpful.
I have a query how to data can be saved by the test from coded webtest, so that data can be further used. This is related to your last screencapture of thsi blog. Please give me quick reply.
Thanks
Priyanka
Very Nice Article keep Going… All the best
Hi,
By using CodedWebTest I am making multiple Reqests to the server with the help of a for loop. Data is getting saved by the web applioncation only. If you want to store some data for some reason into the database you can write the logic in the codedWebTest itself, Since we are using C# so easily we can store the data.
if you want to access a dynamic value of a particular field in the CodedWebTest you can write like this
this.Context["DataSouceName.TableName.FieldName"].ToString();
I add validation rule for age field on search page, binded age field to upload dynamic data on rum time, convert it into coded webtest, chnged validation rule for expecting value for each iteration.. now challeneg is hw to compare actual n expected result N display this result
Hi,
If actual result is not matching with the expected result it means test is failing. If test is failing you can check status code of last response by using this code.
if (LastResponse.StatusCode == System.Net.HttpStatusCode.OK)
{
}
All status codes for your reference
Continue = 100
SwitchingProtocols = 101
OK = 200
Created = 201
Accepted = 202
NonAuthoritativeInformation = 203
NoContent = 204
ResetContent = 205
PartialContent = 206
MultipleChoices = 300
Ambiguous = 300
MovedPermanently = 301
Moved = 301
Found = 302
Redirect = 302
SeeOther = 303
RedirectMethod = 303
NotModified = 304
UseProxy = 305
Unused = 306
TemporaryRedirect = 307
RedirectKeepVerb = 307
BadRequest = 400
Unauthorized = 401
PaymentRequired = 402
Forbidden = 403
NotFound = 404
MethodNotAllowed = 405
NotAcceptable = 406
ProxyAuthenticationRequired = 407
RequestTimeout = 408
Conflict = 409
Gone = 410
LengthRequired = 411
PreconditionFailed = 412
RequestEntityTooLarge = 413
RequestUriTooLong = 414
UnsupportedMediaType = 415
RequestedRangeNotSatisfiable = 416
ExpectationFailed = 417
InternalServerError = 500
NotImplemented = 501
BadGateway = 502
ServiceUnavailable = 503
GatewayTimeout = 504
HttpVersionNotSupported = 505
or else you can create a custom validation rule to compare the actual value with expected value.
Thanks
Surya Gahlot
Hi, I want to know how to handle Java Script in VSTS 2008. My testing require to use validations same as java script in vsts so how we can do this.
Please help.
As we know that Javascript is a part of a page and it executes at clientside, so there will not be any request to the server. If webrequest is not involvoed in it then nothing can be done by WebTest(VSTS 2008)) because WebTests work at HTTP level. If you are doing a postback using javascript and you are not able to record in the webtest then you can take the help of Fiddler tool there you can see all the requests made to the server.
You can validate your inputs in codedWebTest by simulating javascript.
string age = this.Context["Age"].ToString();
if(age.length==0)
age = 18;
body.FormPostParameters.Add(“age”, age);
body.FormPostParameters.Add(“submit”, “Submit”);
request5.Body = body;
yield return request5;
Thanks
Surya Gahlot
Hi Surya, hru?
I have completed automation testing with VSTS of my module. Now the challenge is how to make .exe kind of file, for deliverable so any tester can run this automation script, who is not having VSTS & other required software installed on his system.
Please do some R&D and help me, as we’ll have to deliver it as soon as possible.
Thanks in advance.
Best of luck
Hi Surya, hru? hope u r doin fine…
I need your help.
Actually we have completed first phase of automation of our module. Now the challenge is to make .exe kind of file of our code, to handle it as deliverable. So it can be run on any testers machine on which vsts & other required software are not installed.
Please do some R&D and reply.
Thanks in advance.
Priyanka
Hi Priyanka,
go through the below links. I hope it will be helpful
http://www.shunra.com/shunrablog/index.php/2009/04/23/running-mstest-without-visual-studio/
http://www.bryancook.net/2009/10/mstest-nunit-adapter.html
http://stackoverflow.com/questions/1564681/running-vsts-tests-without-mstest-exe
http://msdn.microsoft.com/en-us/library/ms182469.aspx
Thanks
MSCoder